Stackbit ブログにチャネルトークを導入しました!
こんにちは、junwatanabe72 です。
プロフィールページを作成しました。
プロフィールページに合わせて、問合せページも整備しようと思いましたが、
せっかくなので、いま流行りのオンラインチャット接客ツールであるチャネルトークを使ってみたいと思います。
というわけで、
Stackbit の標準問い合わせページは削除し、全てのページにチャネルトークのアイコンがポップアップされるように実装しています。
チャネルトーク とは
チャネルトーク
熱狂的ファンをつくる接客チャット。
電話・メールに比べて、CS対応時間などのコストは70%削減⤵︎
顧客体験を高める"接客"を増やして、CVRとリピート率を70%にUP⤴︎
とのこと。
大きく分けて3つの機能があります。 「Web チャット」、「CRM マーケティング」,「ビジネスチャット」です。
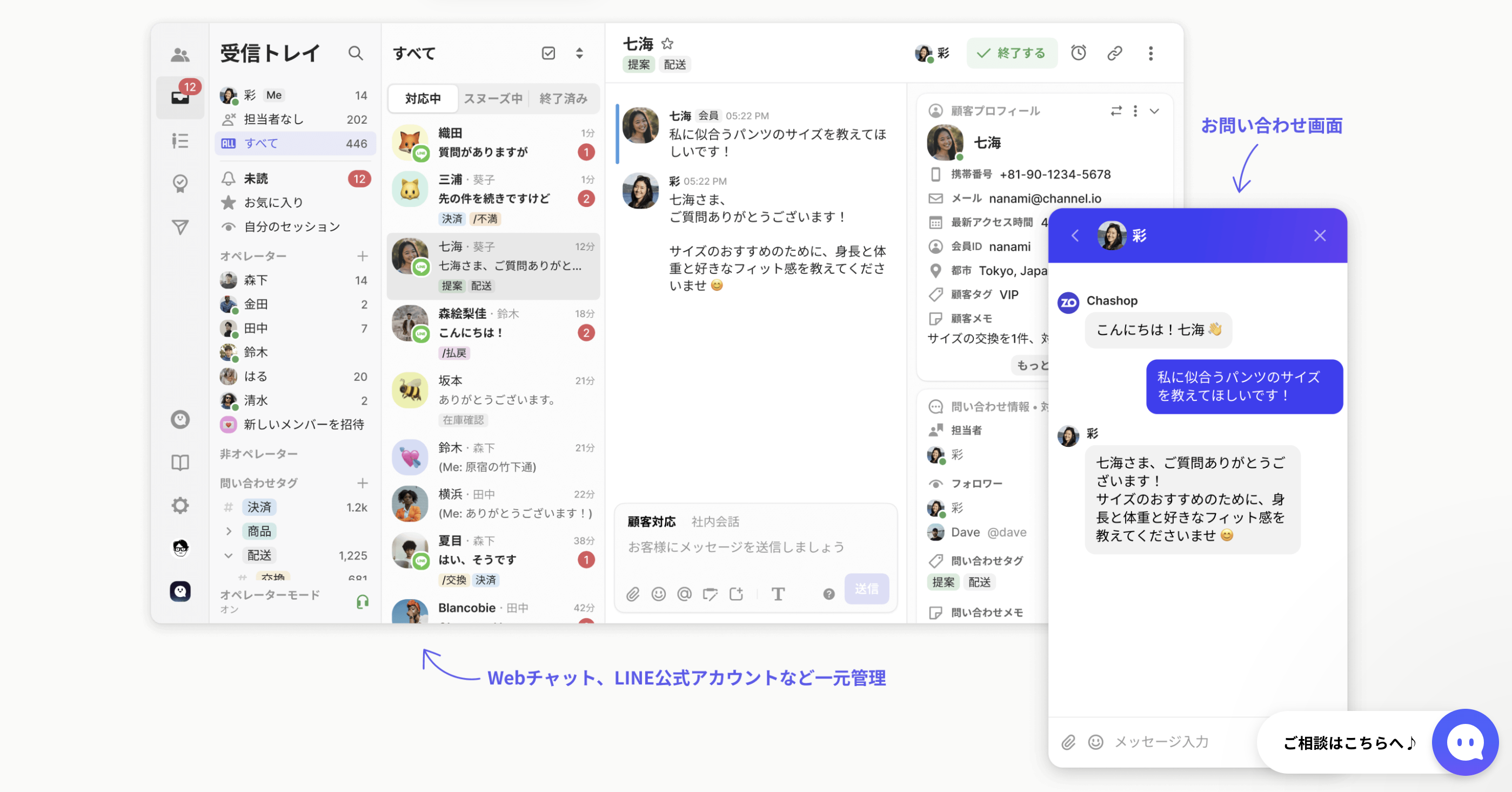
「Web チャット」
お客さんと対話できるチャットサービス

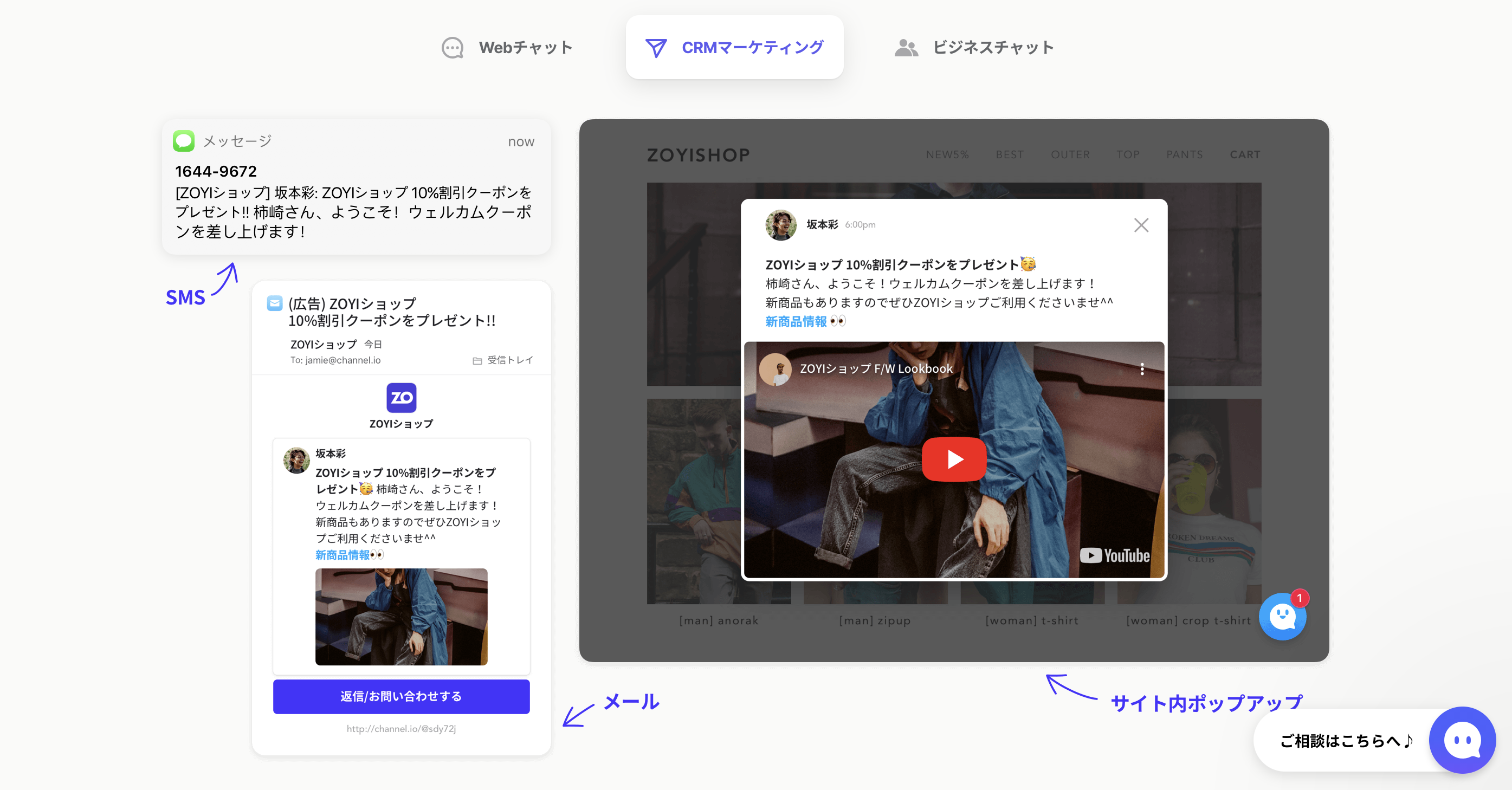
「CRM マーケティング」
お客さんに一括メールなどが遅れるマーケティングサービス。無料版だと使えない。

「ビジネスチャット」
社内向けチャットサービス。slack みたいなもの?

今回は、「Web チャット」を目的に実装していきます。 細かい設定は別の機会とし、アイコンがポップアップされるところまでを実装します。
なお、導入のためのドキュメントも公式に用意があります。 ある程度コードが書ける人であれば、導入は難しくないでしょう。
要件
- チャネルトークのアイコンを全ページの画面右下に配置させる。
- 問合わせページを削除する。
チャネルトークに会員登録
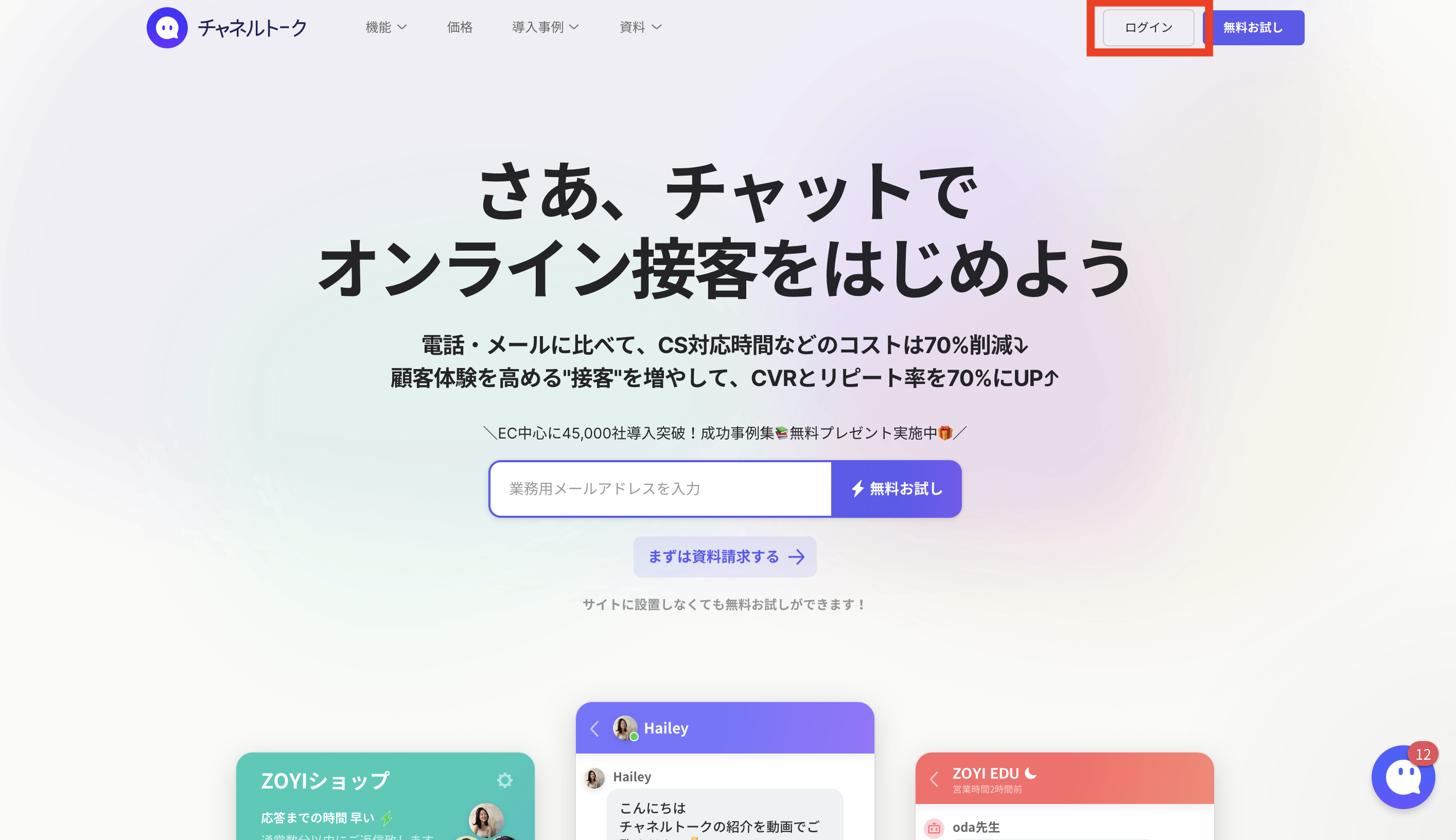
チャネルトークのページに行き、右上の「ログイン」をクリック

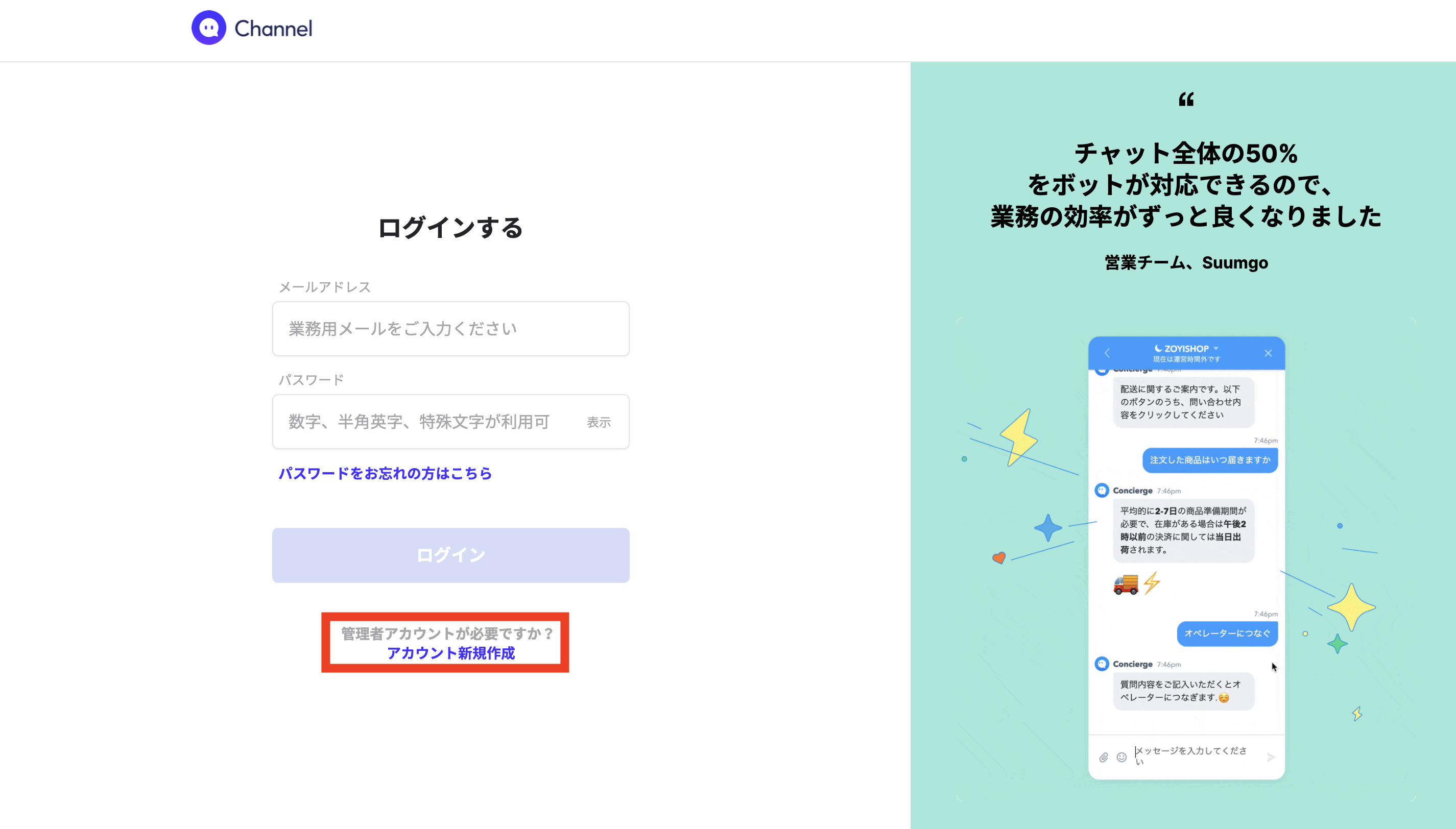
「新規アカウント作成」をクリック

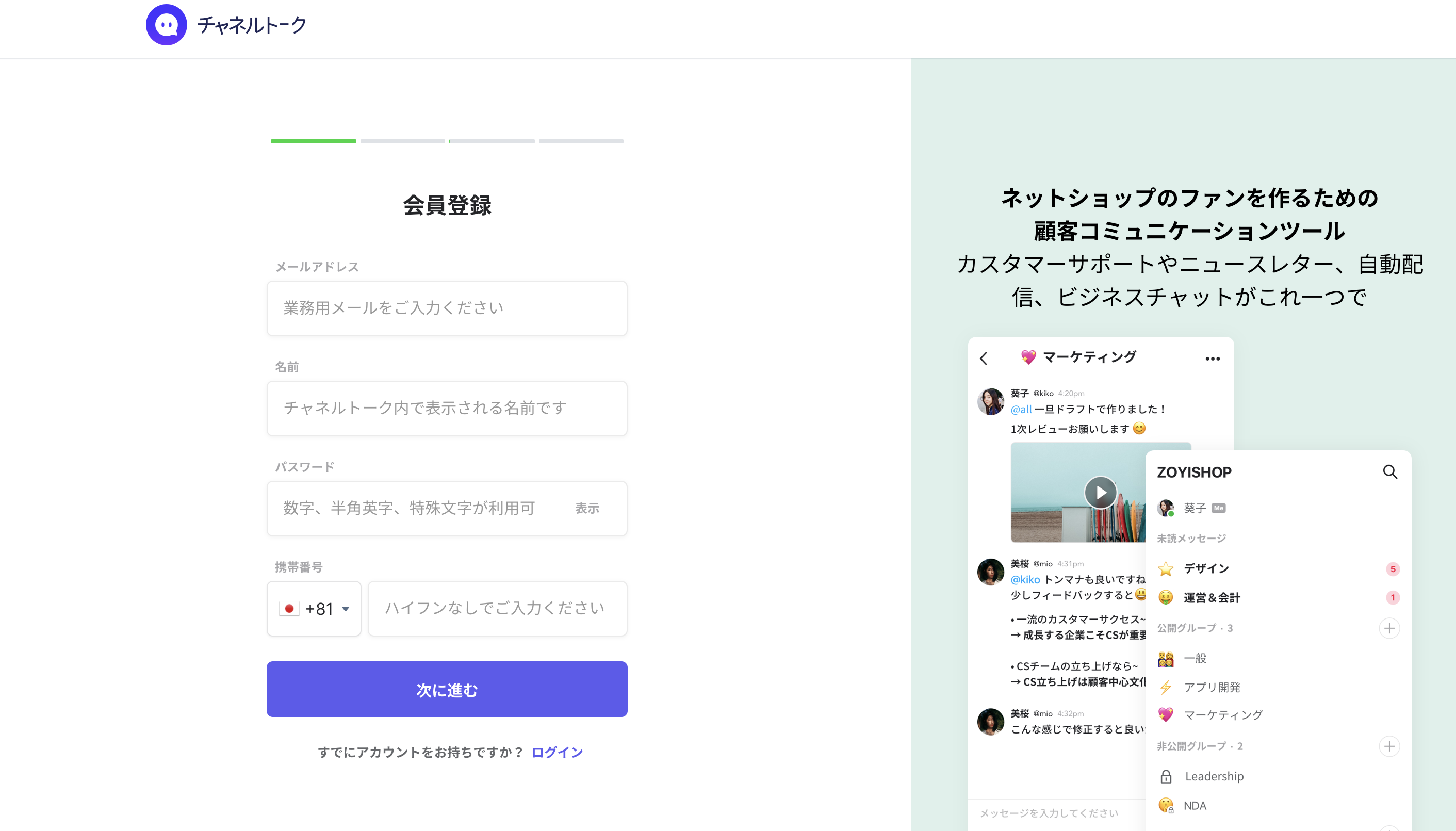
必要事項を記入して、新規アカウントを作成する

新規アカウントの作成が完了したら、Plugin キーと javascript のコードを取得していきます。
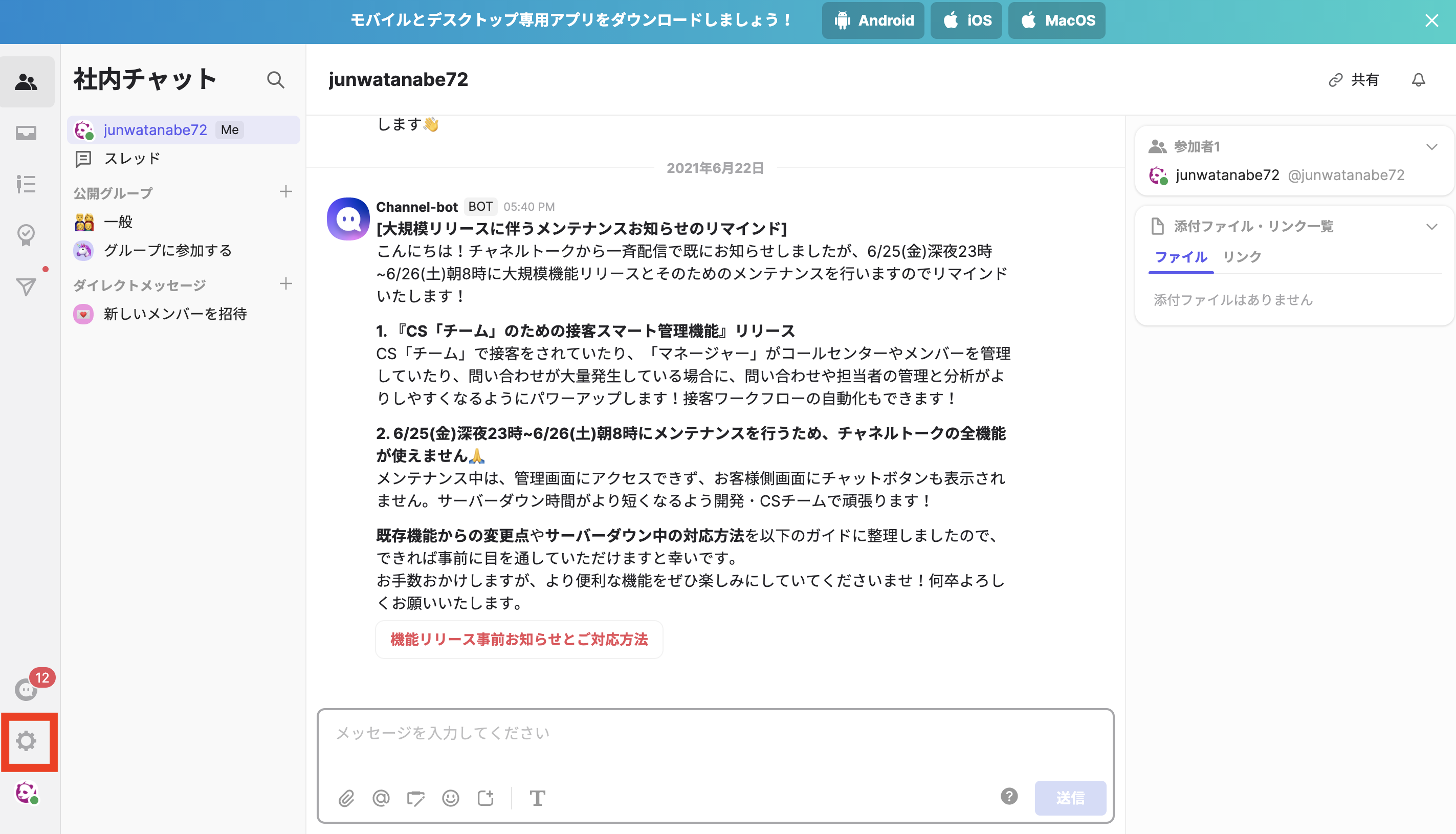
専用ページの左下設定マークをクリック

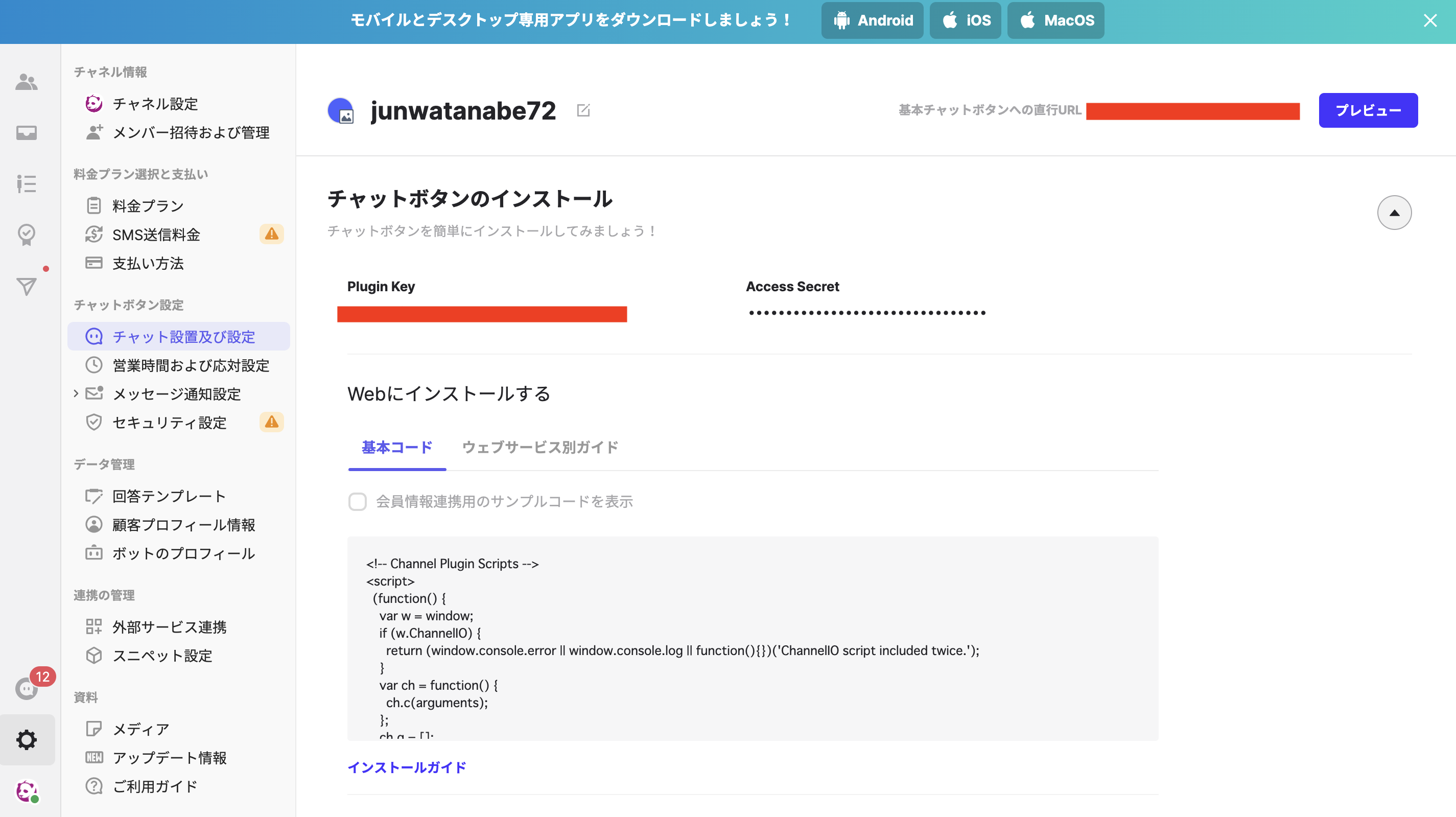
「チャットボットのインストール」をクリックすると Plugin キーと基本コードが出てきます。

今回は、Next.js 内に実装するので基本コードを貼り付けただけでは動きません。 SPA サイト用のドキュメントがあるので、それを参考にします。
次に取得した Plugin キーと script を使って実装していきます。
実装
1.ファイルの編集及び新規作成
編集するファイル:「src/pages/_app.js」、「content/data/config.json」
新規作成ファイル:「ChaneelTalk.js」
1.1 app.js の編集
Next.js の app.js というファイルは、全てのページで必要な挙動を定義することができるファイルです。
app.js でチャネルトークを呼び出しますが、1点注意点があります。
チャネルトークのドキュメントに記載がある通り、クライアントサイドで呼び出さなければいけませんので、useEffect を使用し、マウント後に実行されるように実装します。
import { bootChannelTalk } from '../components/atoms/ChaneelTalk';
import '../sass/main.scss';
import React, { useEffect } from 'react';
// This default export is required in a new `pages/_app.js` file.
export default function MyApp({ Component, pageProps }) {
useEffect(() => {
bootChannelTalk();
});
return <Component {...pageProps} />;
}
1.2 ChaneelTalk.js の編集
このページの Static Page をコピペ PluginKey はご自身のものを入れてください。
/* eslint-disable no-undef */
export const bootChannelTalk = () => {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function () {})('ChannelIO script included twice.');
}
var ch = function () {
ch.c(arguments);
};
ch.q = [];
ch.c = function (args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
ChannelIO('boot', {
pluginKey: yourPluginKey //please fill with your plugin key
});
};
1.3 config.json の編集
サイドバーに問合せページが表示されないように、nav_Links から contact を削除
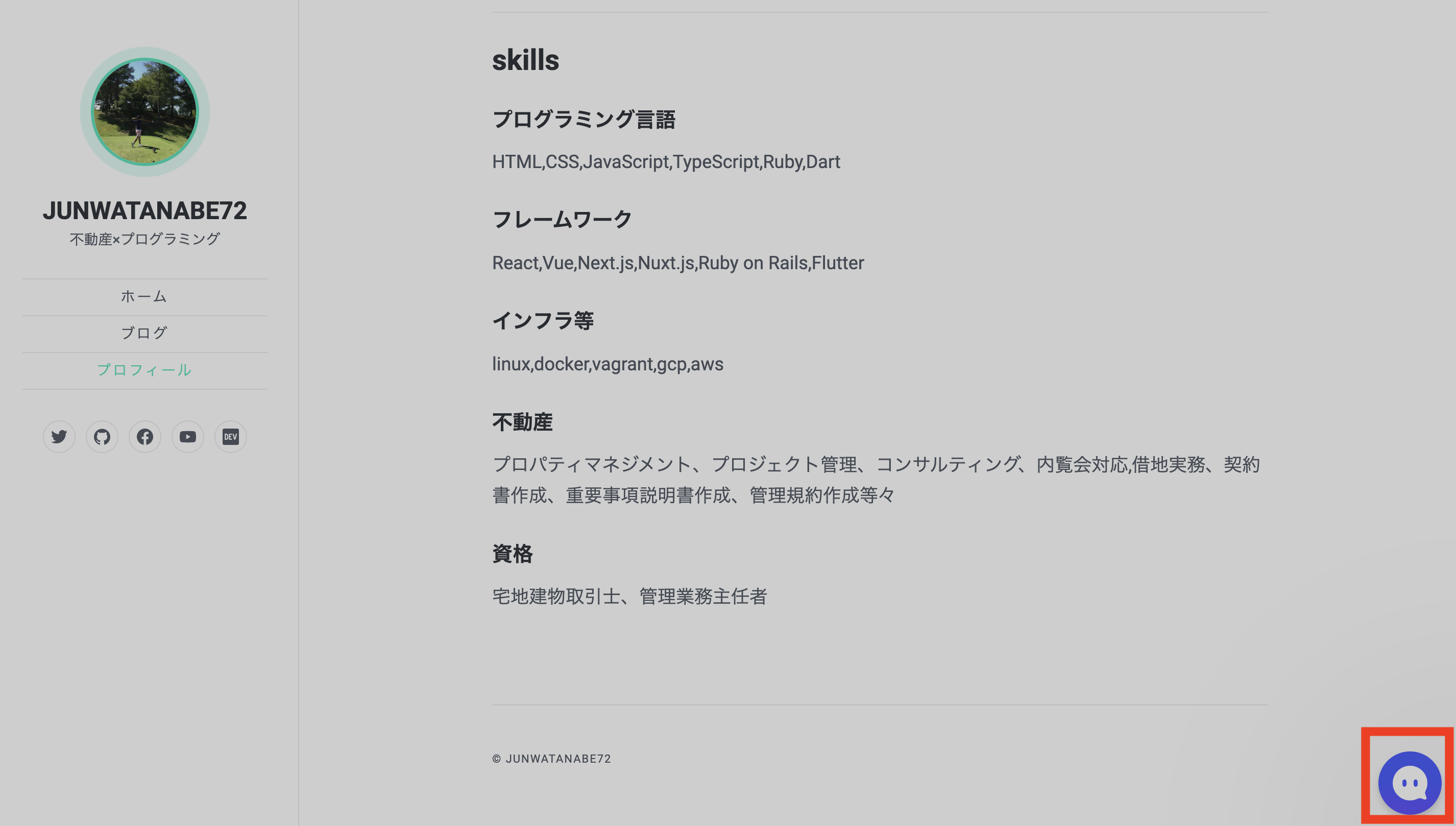
完成品

まとめ
イケてる問合せツールがいとも簡単に導入できました。
無料で使えるので、皆さんもどんどん使っていきましょう。