とりあえず JS やっとけ!
こんにちは、junwatanabe72 です。
プログラミング初学者にとって、どのプログラミング言語を勉強すれば良いのか悩みますよね?
結論からいうと、私のおすすめは JavaScript (JS)です。
このことは、今まさに他のプログラミング言語を勉強している人にとっても当てはまると思いますし、 web 系のプログラミングをやる場合、 JS を勉強することでマイナスになることはないと私は考えます。
今回は、「JS とは」と、「なぜ私が JS やっとけと言うのか」を解説していきます。
JavaScirpt とは
 JavaScript とは、ブラウザ上で動く Web サイトに動きをつけることができるプログラミング言語です。
JavaScript とは、ブラウザ上で動く Web サイトに動きをつけることができるプログラミング言語です。
過去に不遇の時代などもあったらしいのですが、現在は「JS の標準化」や「node.js」の登場などにより web 系のプログラムにおいて確固たる地位を確立しています。
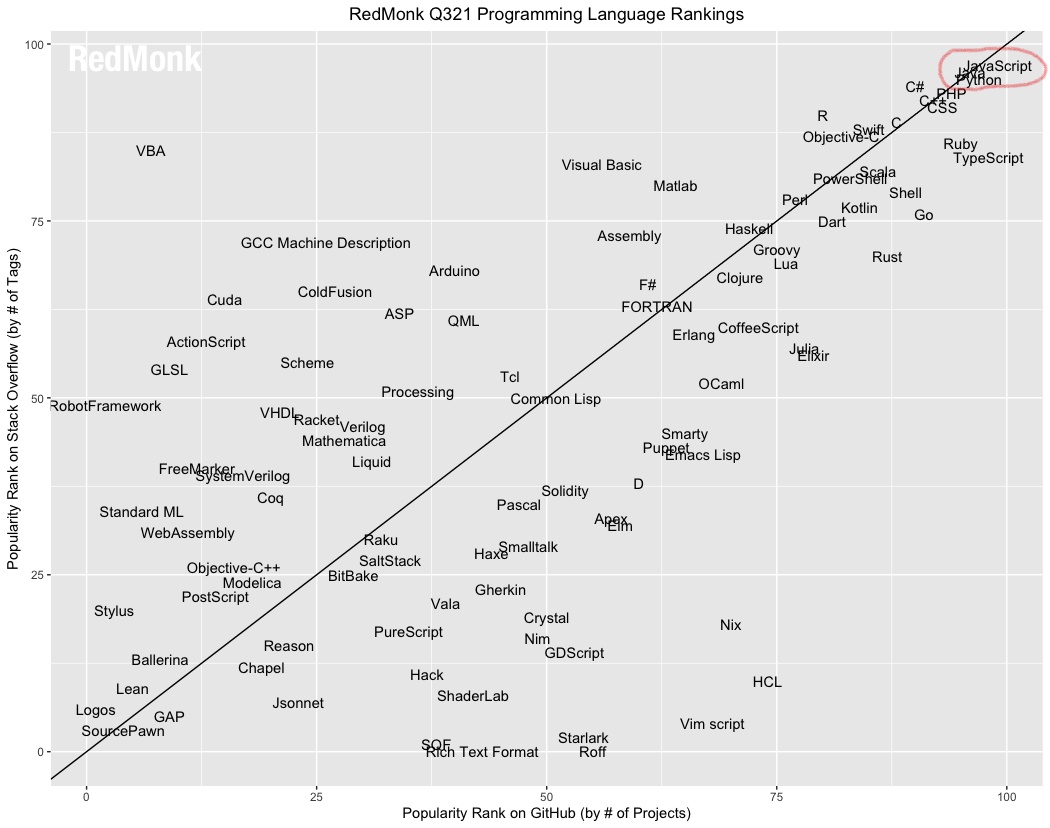
ちなみに、調査会社 RedMonk によると 2021 年 8 月時点、JS の人気ランキングは 1 位とのこと!

次から、JS やっとけな理由を「5つ」紹介します。
JS やっとけな5つの理由
1.ブラウザ上で動く

プログラミングを勉強する人の多くは、web ページの作成を当面の目標にするのではないでしょうか。
もちろん Ruby や PHP、Python などの他の言語でも問題なく達成可能ですが、多少凝ったページを作成するとなると JS を無視することはできません。
なぜならば、クライアントサイトでの動きは、JS に頼らざるを得ないからです。
「Internet Explorer」「Microsoft Edge」「Google Chrome」「Firefox」「Safar」など、ほとんどのブラウザでは JavaScript を簡単に実行できるのです。
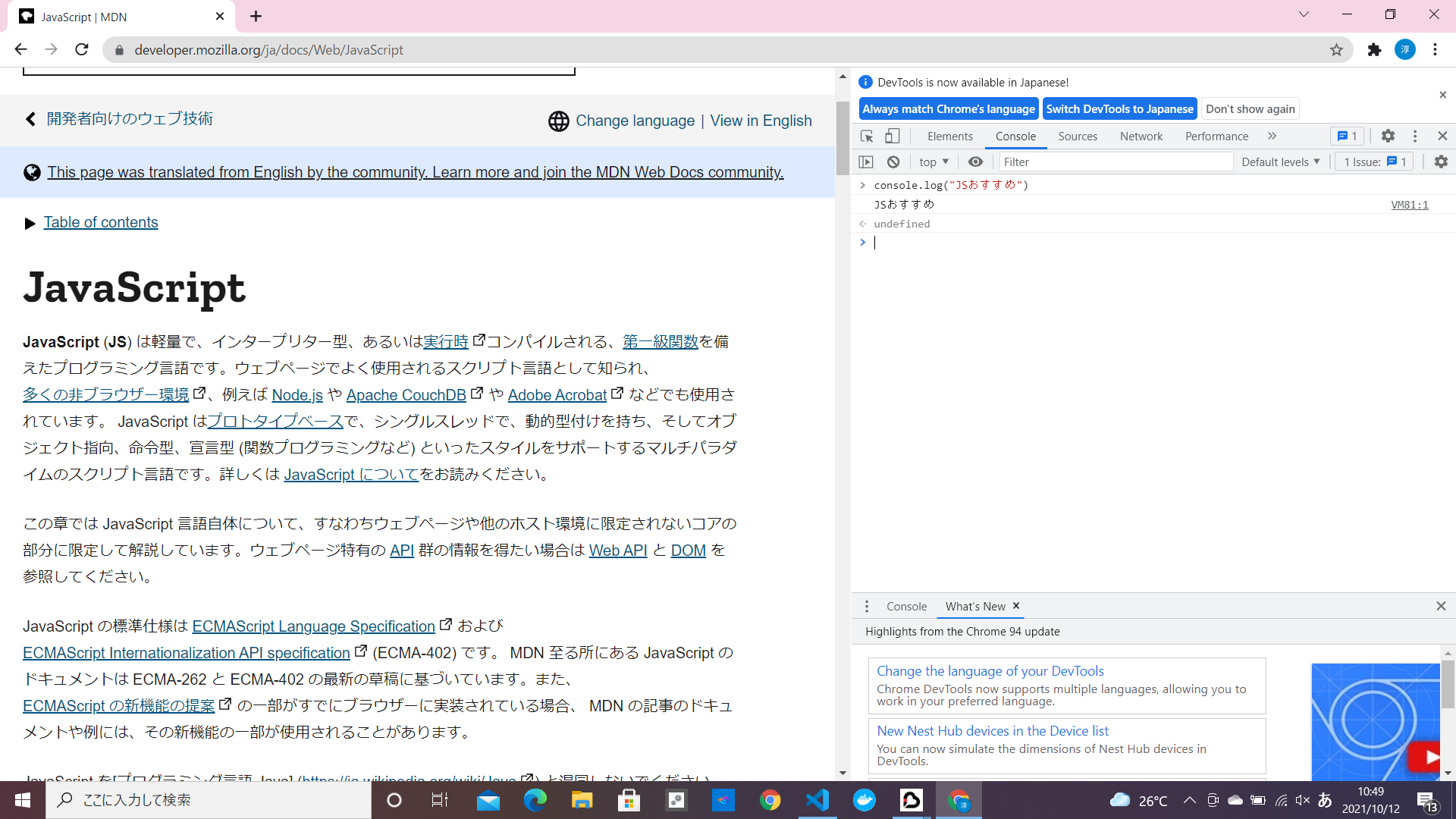
「ブラウザで動作する」を実感してみましょう。
ブラウザを開いた状態で、以下のどちらかの動作をしてください。
- マウスを右クリックして「検証」を選択する
- F12 ボタンを押す。
そうすると開発者ツールが開きます。

画面右手の「Console」が選択されてますが、ここが JavaScript 実行環境です。
ここに JS のコードを書けば、実行されます。
簡単ですよね?
以下を貼り付けてみてください。「3」が出力されるハズです。
const add = (a, b) => {
return a + b;
};
add(1, 2);
2.react や vue などのフレームワークが豊富

「React」,「Vue」,「Angular」といった流行りのフロントエンド開発フレームワークは すべて JS 製です。
そりゃそうですよね。ブラウザ上では JS しか動かないんですから。
ちなみに、このブログも React で書かれています。
詳細は公式ページを参照してください。
3.環境構築やデプロイが簡単

冒頭でもお話ししましたが、JS は、 ブラウザ上で動くのです。
Ruby や PHP、Python などのように言語自体をインストールする必要もありませんし、 Rails や Laravel,Django のようなフレームワークがなくても、簡単なアプリならば作成できます。
エディタとブラウザだけで実行できます。
そしてデプロイも簡単です。
もっとも簡単なやり方は github ページを使う方法でしょうか
私が作った以下のサイトは、github ページでホスティングされています。
React や Vue のプロジェクトも Netlifyや Vercel などのホスティングサービスを使えば、簡単にしかも無料でデプロイできちゃいます。
Ruby や Python といったサーバーサイドで使う言語の場合は、 Heroku や AWS などのクラウドサーバーやレンタルサーバーを用意しなけばいけませんが、初学者にとってはハードルが高いです。
JS ならば、web ページが簡単に公開できることを早期に体験することができます。
そういった「できる」が勉強を継続させてくれるハズです。
4.サーバーサイドの開発もできる

Node.js があればサーバーサイドの開発も可能です。 フレームワークとしては、Express や Nextjs が有名ですね。
ちなみに、このブログも Nextjs と Netlify を使用しています。
私が作った以下のサイトはフロントエンドを Nextjs、サーバーサイド をExpress で作りました。
JS であれば単一言語で開発ができるのです!
なお、ややこしいのですが、Node.jsはフレームワークではありません。不動産的に解説すると、Node.jsは基礎部分で、Expressなどのフレームワークは躯体部分ですかね?
5. TypeScript につながる

JS は型がなかったり、関数の引数に制限がなかったりします。
そのせいで、null が入り込み予期せぬエラーが発生する場合があるのですが、その弱点を補完してくれるのが TypeScript です。
TypeScript は、2014 年頃に Microsoft によって開発・発表された JavaScript を拡張して作られたプログラミング言語です。
JS 拡張言語なので、JS を理解していれば問題なく TS も扱えます。
最近の新規開発では React でも、Vue でも、Express でも TS を使うことが一般的だと思うので将来的にはTSも使えるようになりたいですね。
ちなみに、以下が TS です。 このコードは、JS に非常に似てますが TS なので、ブラウザでは動きません。
const add = (a:number,b:number)=>:number{
return a +b;
}
// OK
add(1,2)
// NG
add()
// NG
add("1","2")
まとめ
以上、JS のおすすめ理由を5つ紹介しました!
私は、Ruby と Rails から勉強をスタートし、web アプリを作成したのですが、結局凝ったアプリを作ろうとすると JS の知識は必要不可欠になります。
しかも、調べたら今は JS でサーバーサイドも書くことができるとのこと。 ということで JS を勉強し、最近では Ruby を書くことはめっきり減ってしまって、JS と TS ばかり書いてます。