GithubActions を設定してみました!
こんにちは、junwatanabe72 です。
Netlify でも Next.js の web アプリをホスティング可能です。
ですが、SSG ページを含んだ Next.js プロジェクトを build すると一回のビルドに 10 分以上かかってしまい、
数回のビルドで build 時間の上限である 300 分を意識してしまいます。
というわけで、ググってみると github Actions を活用すれば Netlify 上の build 時間を
ゼロできるという情報が出てきたので、早速設定してみました。
結論として 、build 時間がほんとにゼロになりましたので、お勧めできます!
要件
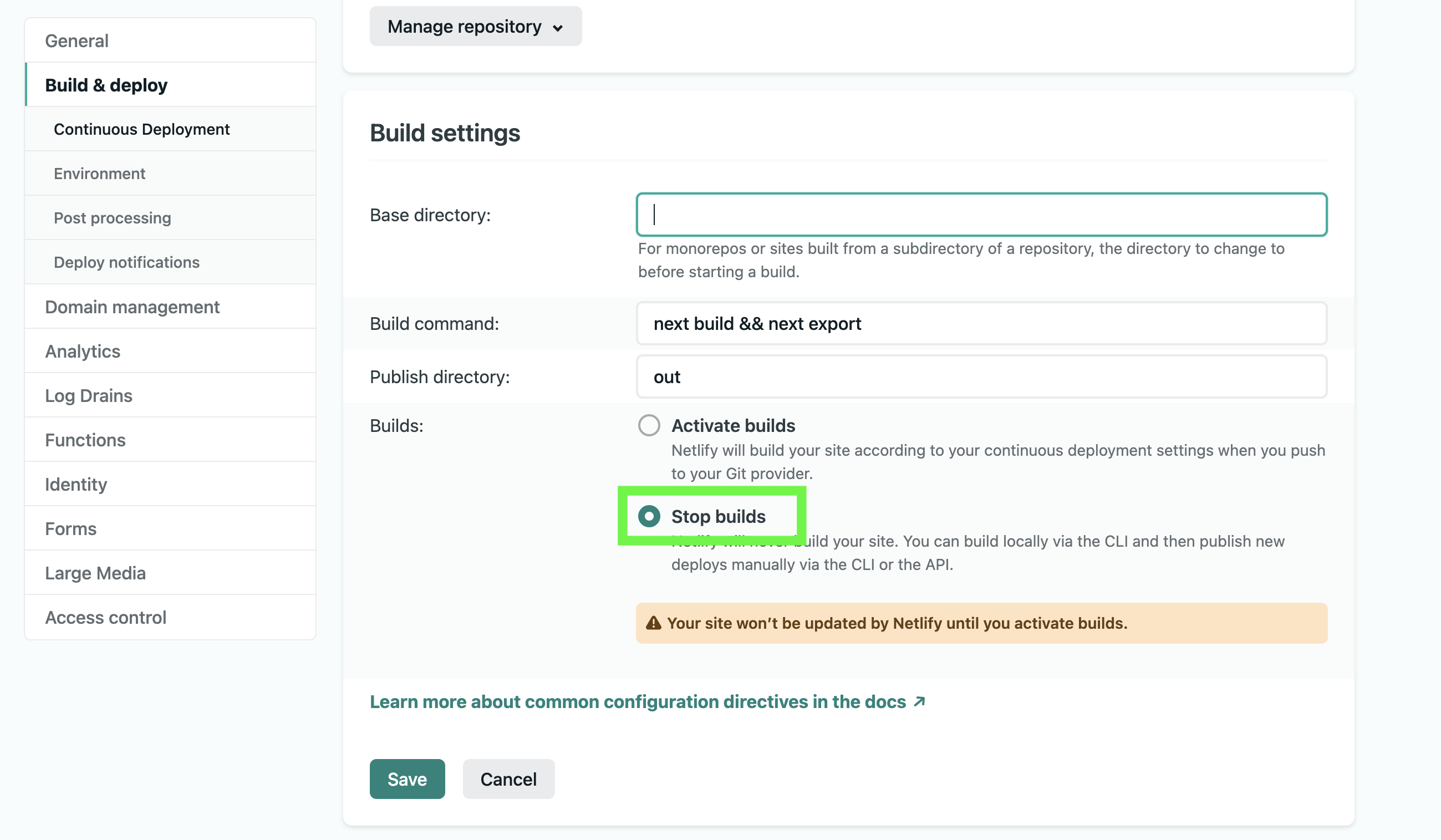
- Netlify の「Build & deploy / Build settings」を「Stop builds」に変更する。
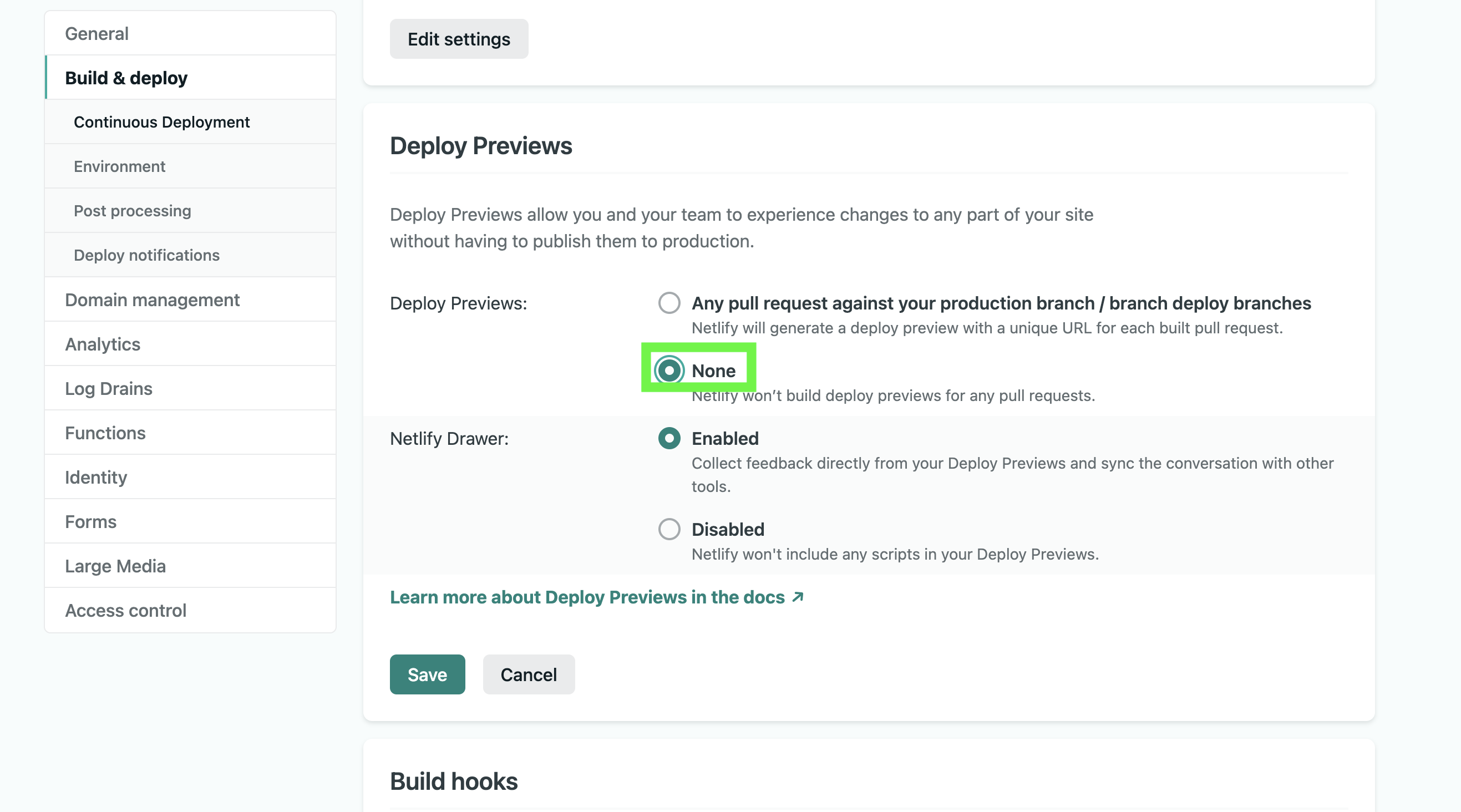
- Netlify の「Build & deploy / Deploy previews」を「None」に変更する。
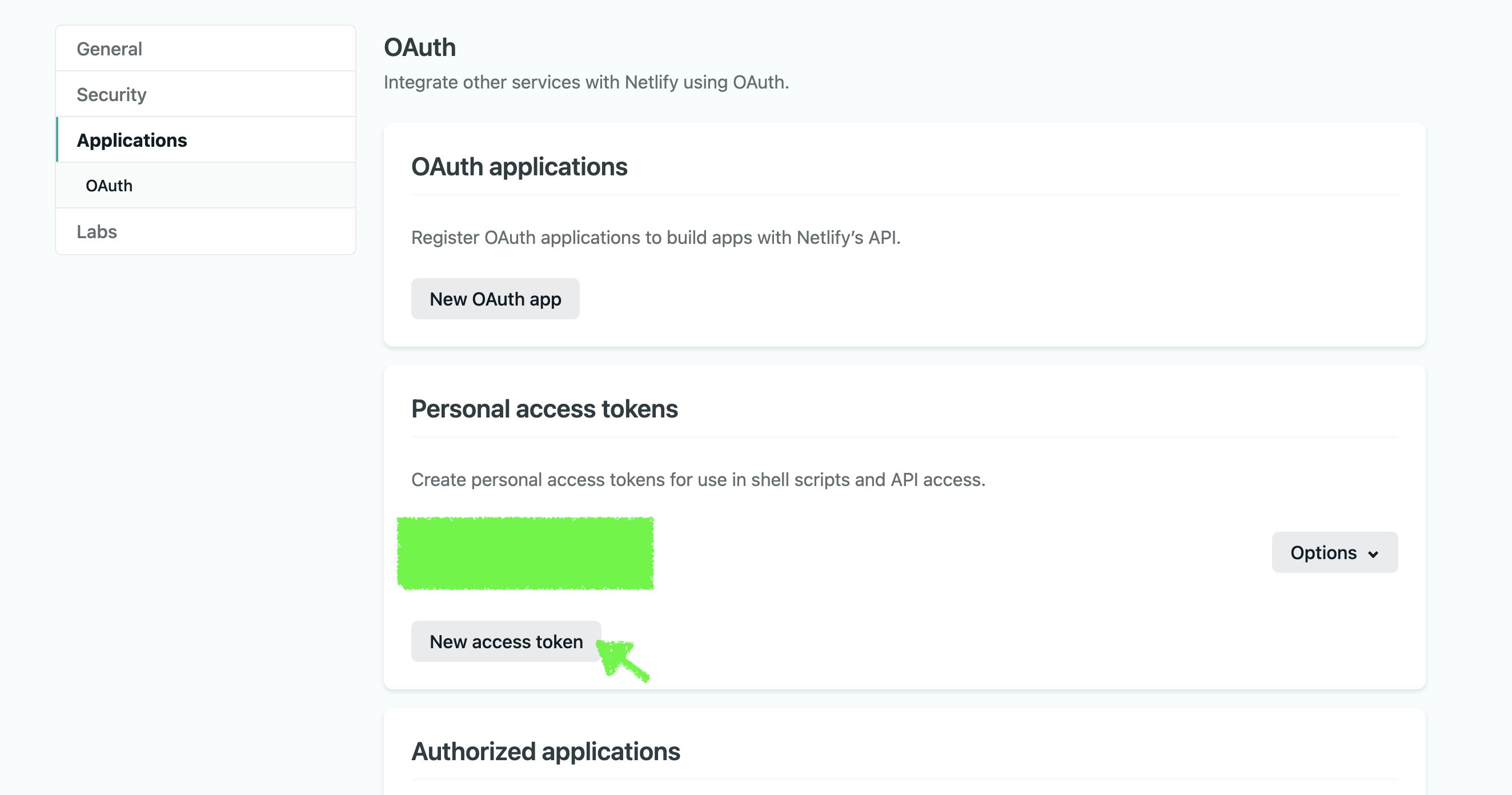
- Netlify の「Personal access tokens」とデプロイサイトの「API ID」を取得する。
- Github リポジトリの「Settings / Secrets / Actions」に上記を追加する。
- root に.github/workflows/netlify.yml ファイルを作成する。
- pullRequest を送り、master/main に merge する。
実装
Netlify ページでの対応
- Netlify の「Build & deploy / Build settings」を「Stop builds」に変更する

- Netlify の「Build & deploy / Deploy previews」を「None」に変更する

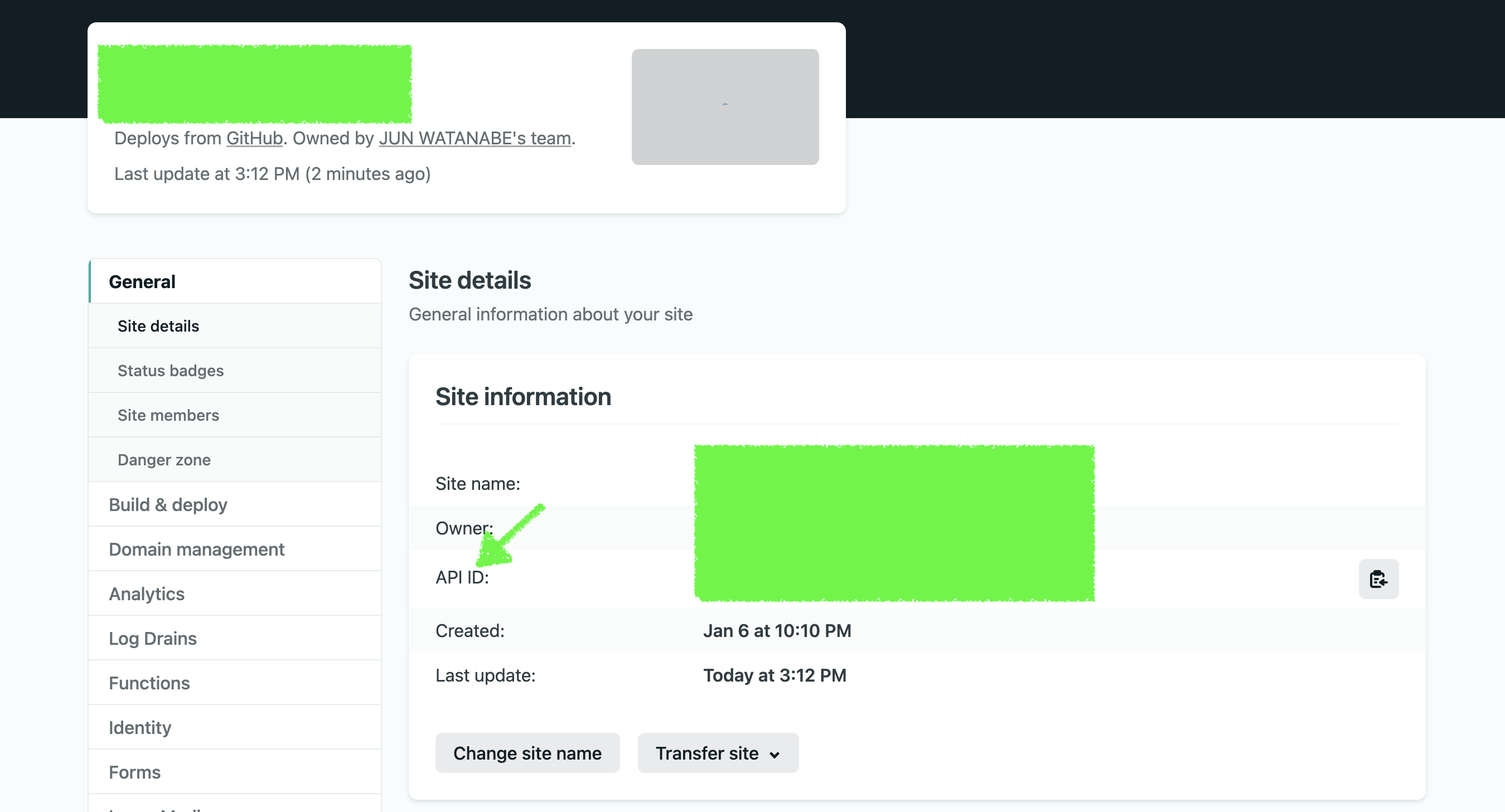
- Netlify の「Personal access tokens」とデプロイサイトの「API ID」を取得する

API ID

github リポジトリでの対応
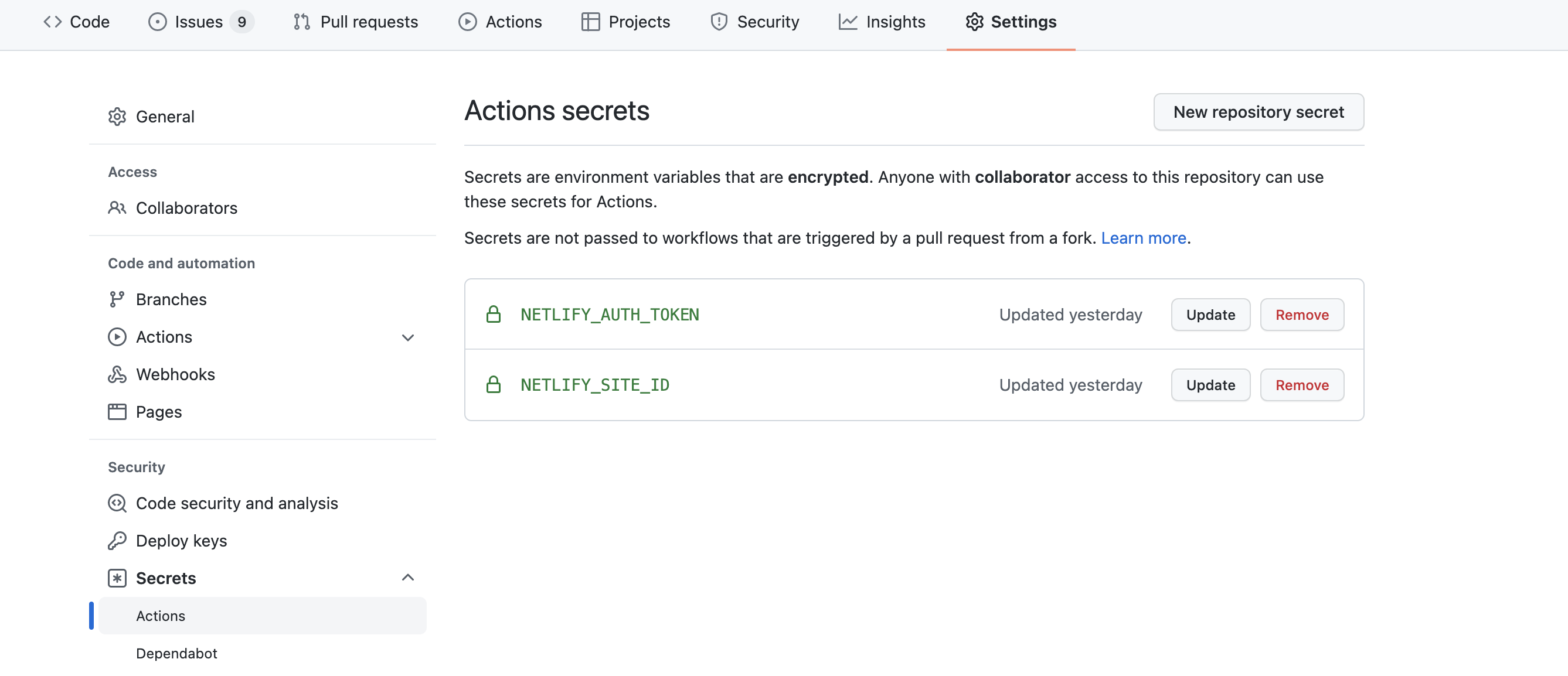
- github リポジトリの「Settings / Secrets / Actions」に上記を追加する。

プロジェクトルートでの対応
プロジェクトのルートに.github/workflows/netlify.yml ファイルを作成する
基本的には、こちら丸写しです。
ですが、2点だけ修正しました。
# npm run install
npm install
install コマンドがないと怒られました。。
# args: deploy -m 'v${{ steps.package-version.outputs.current-version}} ・ ${{ github.head_ref }}'
args: deploy --dir=./out --prod
next build && next export を使うと out ディレクトリに html ファイルが生成されるらしく
deploy 参照を out ディレクトリにします。
詳しくはこちら
# netlify.yml
name: Main workflow
on:
pull_request:
branches:
- master
- main
types: [opened, synchronize, reopened]
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
# Cache node modules and next folder
- name: 📬 Caching
uses: actions/cache@v2
with:
path: |
**/node_modules
${{ github.workspace }}/.next/cache
key: ${{ runner.os }}-modules-${{ hashFiles('**/package-lock.json') }}
- name: Use Node.js 14.x
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: 🧰 Install dependencies
run: npm install
- name: 📦 Build project
run: npm run build --if-present
# - name: 🧹 Run lint
# run: npm run lint
# - name: 🐛 Run tests
# run: npm run test
# Deploy to Netlify with a personalized message
- name: 🚀 Deploy to Netlify
id: deploy-netlify
uses: netlify/actions/cli@master
env:
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
with:
args: deploy --dir=./out --prod
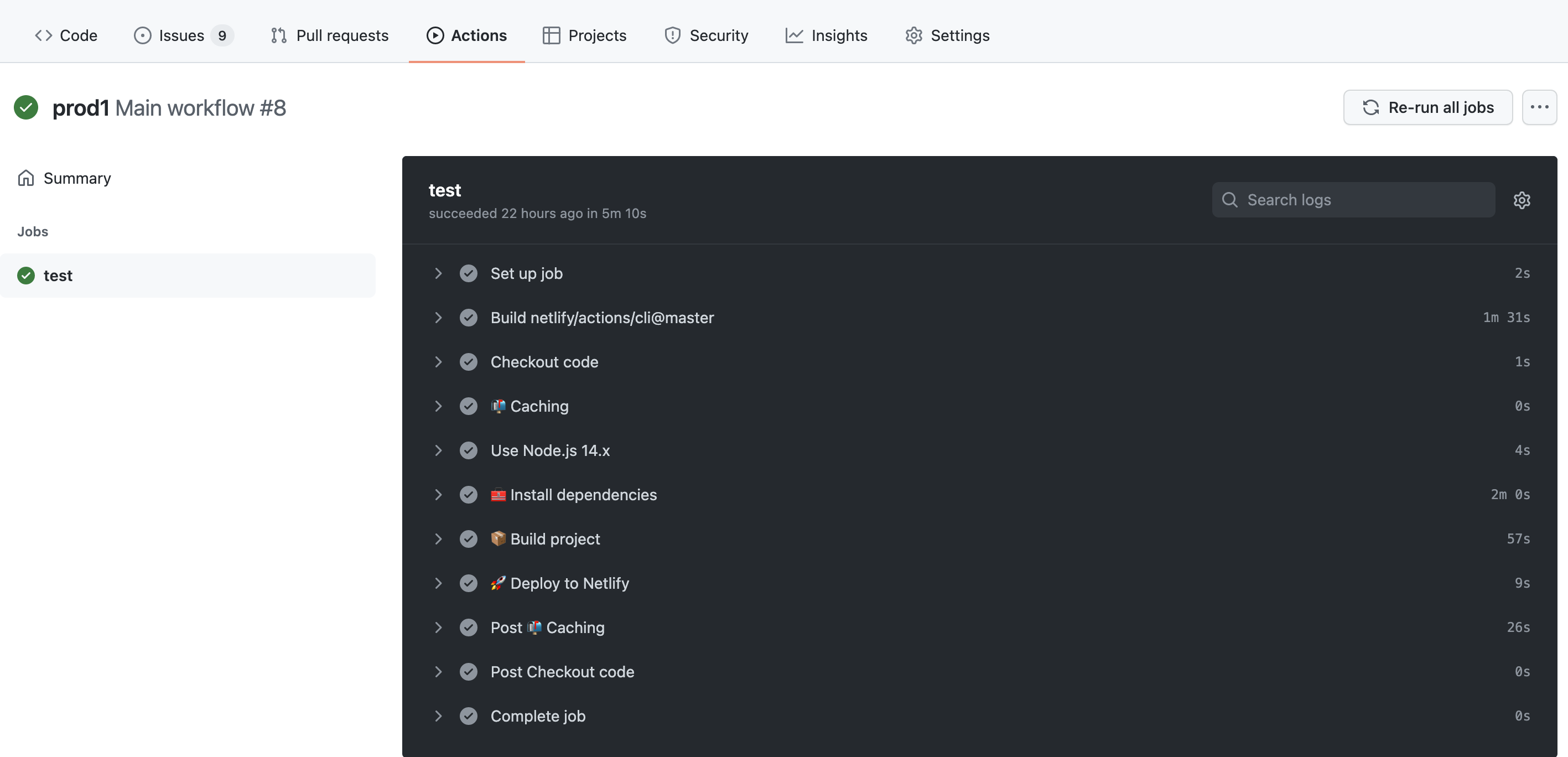
完成

まとめ
SSG 対応の部分で少し手間取りましたが、うまく実装することができました。
300 分が 0 分になるというのも極端ですが、githubActions も完全無料というわけではなく、
private リポジトリであれば build 時間 2,000 分という上限(そこまで時間使わないでしょ。。)があるので、deploy しまくりは要注意です。
public リポジトリは無料。
詳しくはこちら