楽してブログを作りたい!
こんにちは、junwatanabe72 です。
自身のポートフォリオや日々の勉強内容を発信していこうと決意しました。
「はてなブログ」や「note」のような便利なサービスが既にありますが、せっかく自分でプログラムをかけるので、自分でサイトを作ろうと考えたものの、1から作るのはメンドくさい。。
何か良いものがないかググっていると「Stackbit」なる良いものがあるではありませんか。
というわけでさっそく「Stackbit」を使ってブログを立ち上げてみました!
Stackbit とは
さまざまなサービスを連携させ、簡単に JAMstack なサイトを構築してくれるサービスです。JAMstack の詳細説明は、こちらの記事をご参照ください。簡単に説明すると、JAMstack とは、build 時にサーバーから情報を取得して html ファイルを作成するといったアーキテクチャです。その JAMstack を用いたサイトは高速かつ高セキュリティと言われています。
Stackbit でサイトを作ってみる
ユーザー登録

まずは、右上の「SIGN IN」からユーザー登録。
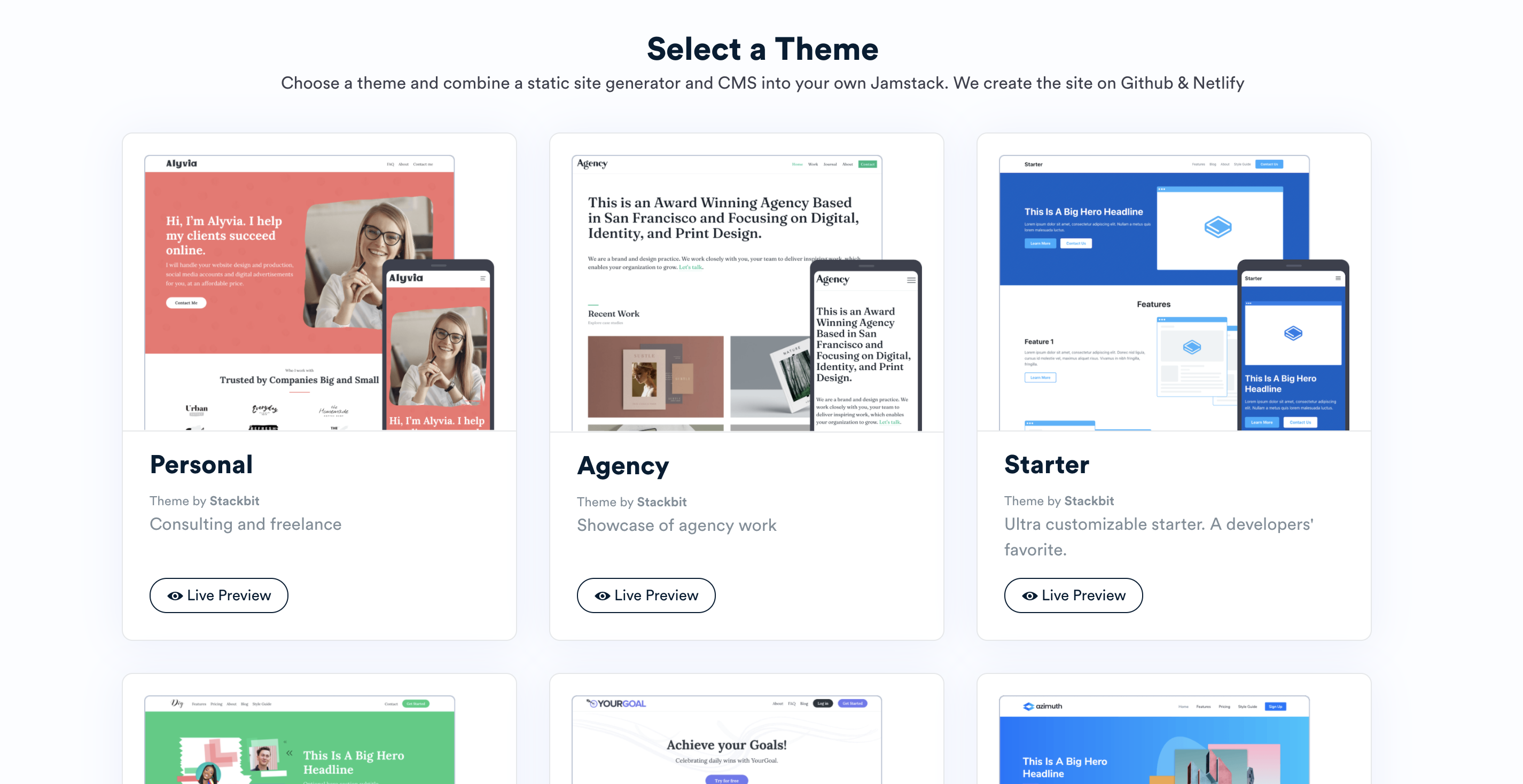
テーマ選択

テーマを選択します。2020 年 6 月現在、17 の標準テーマがあるみたいです。個人ブログ用なので「Fresh」を選択しました。用途ごとにテーマが分かれていて良い感じです。

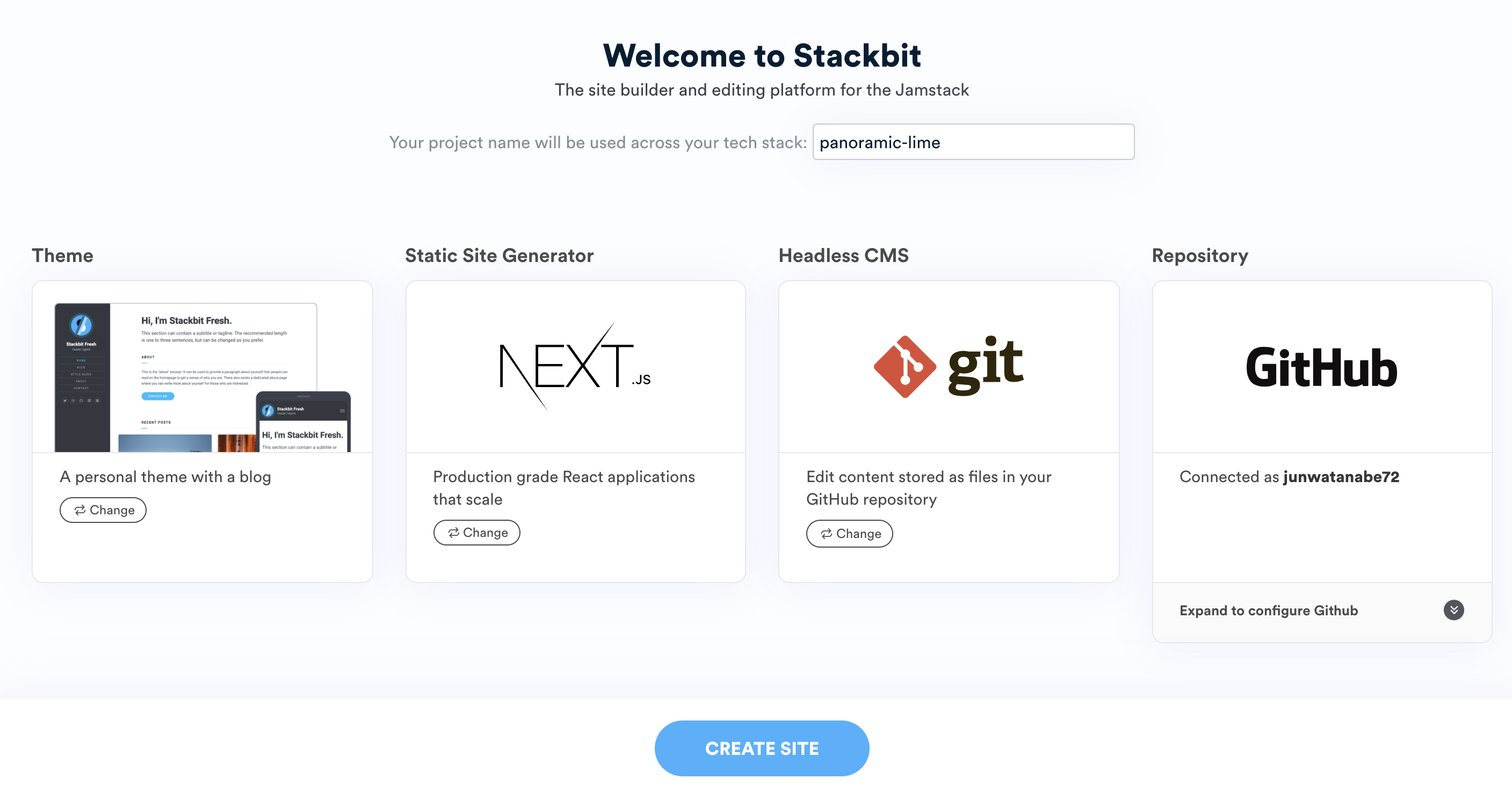
テーマを選択すると、一意のプロジェクトネームが割り当てられます。 ここから、サイトジェネレータや CMS の設定を追加していきます。
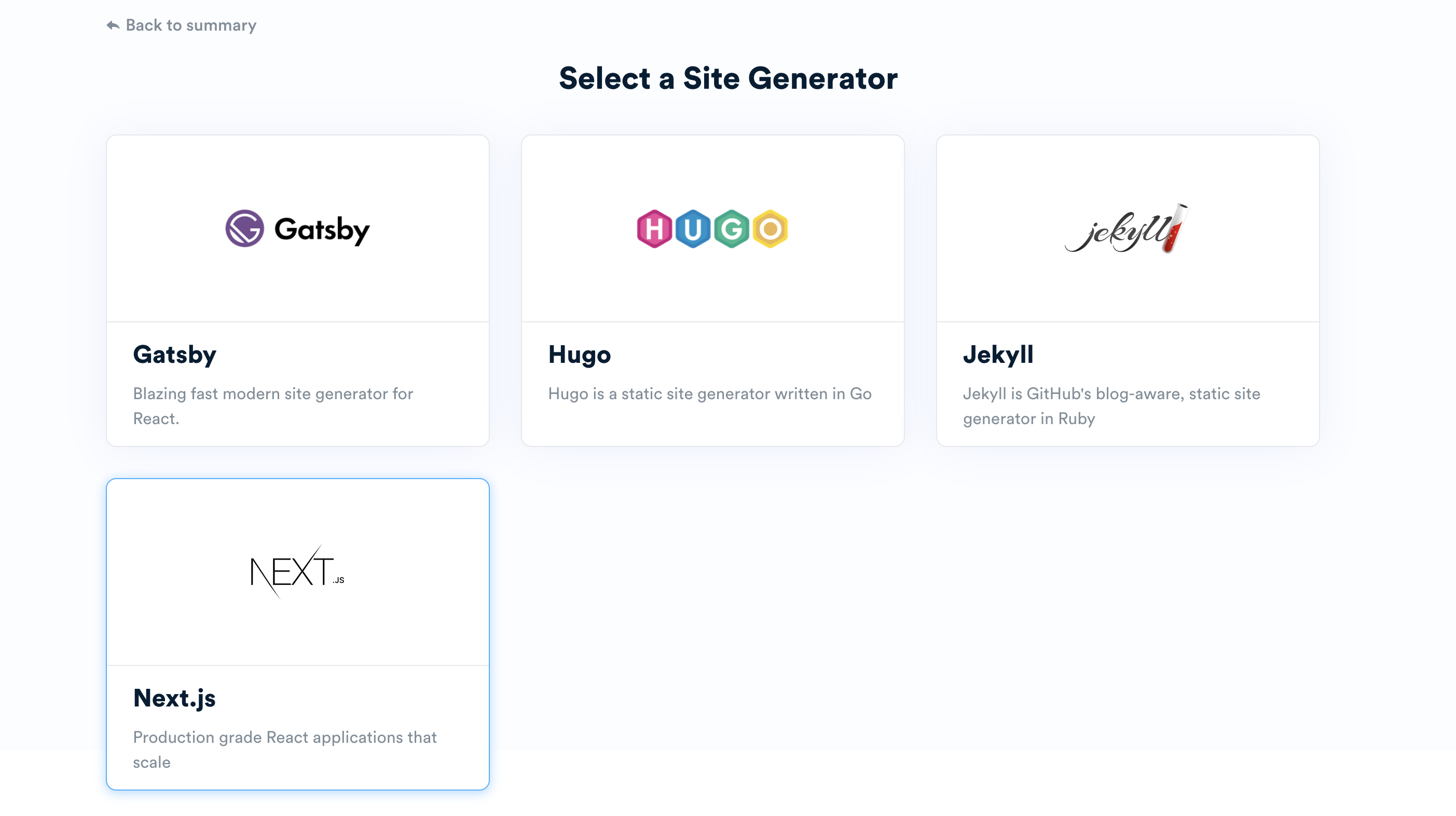
サイトジェネレータ選択
 サイトジェネレータを選択します。私は、「Next.js」にしました。
サイトジェネレータを選択します。私は、「Next.js」にしました。
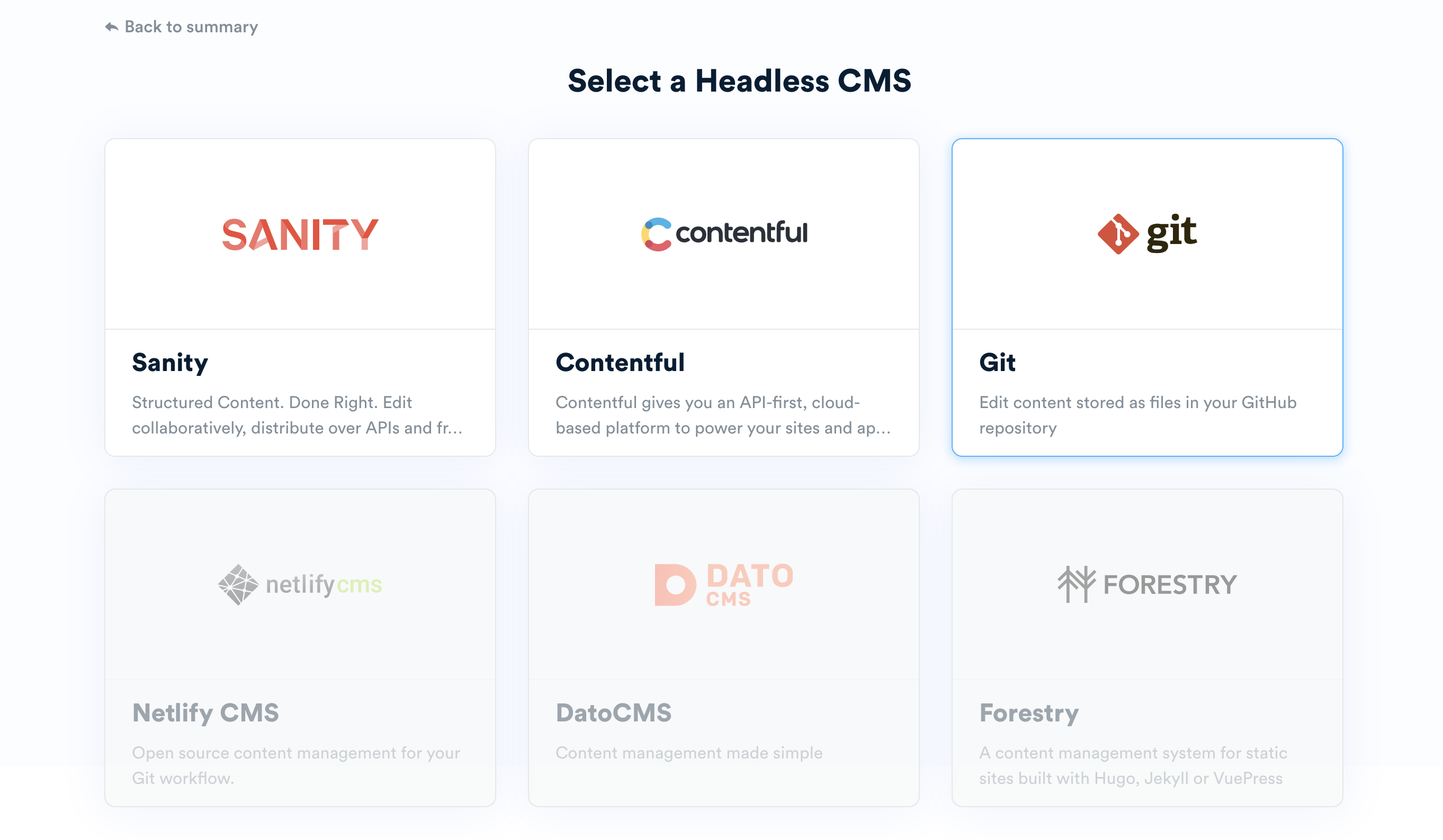
CMS 選択
 CMS は「git」を選択しました。
CMS は「git」を選択しました。
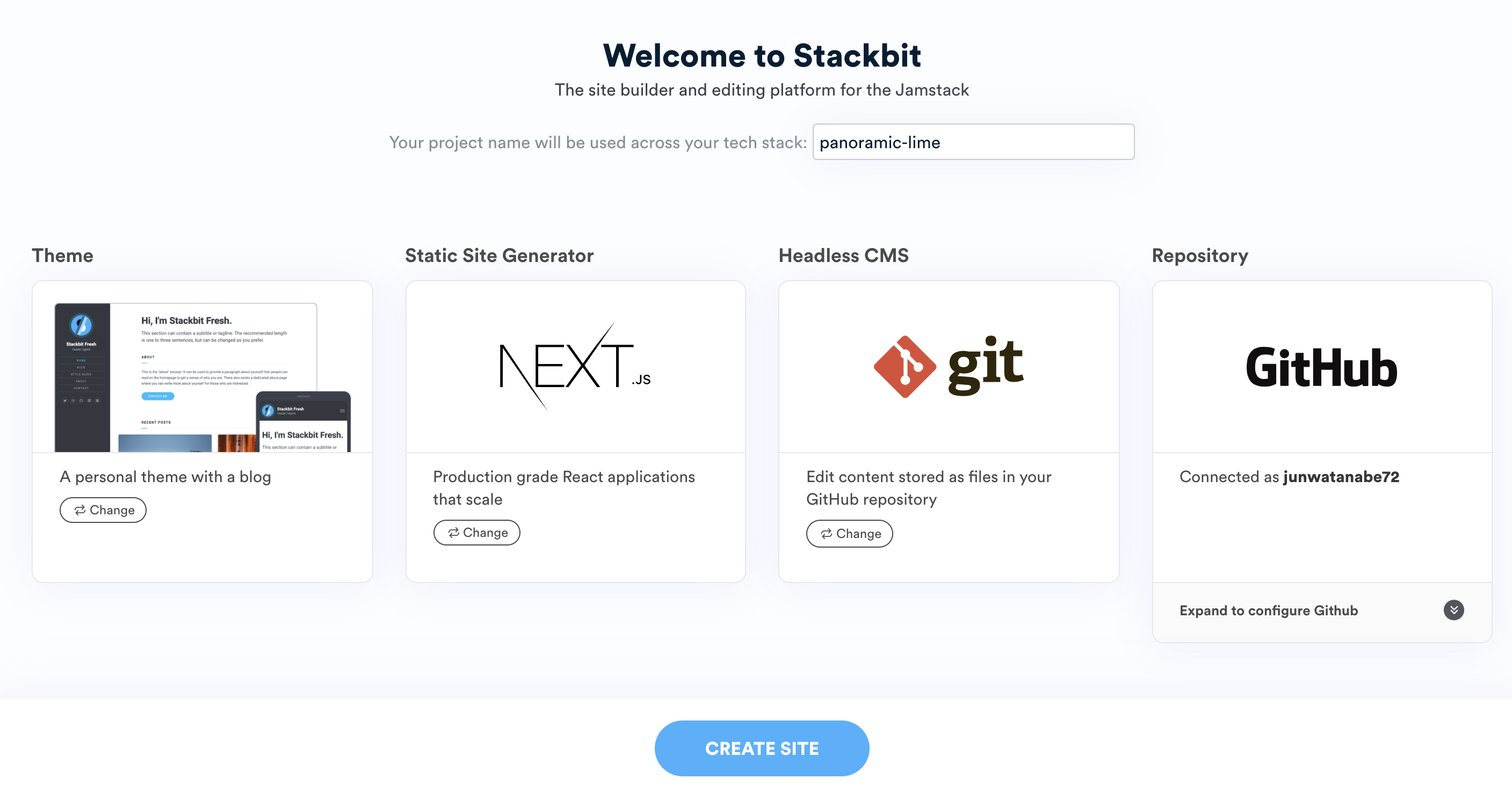
CREATE SITE

また、自身の github アカウントに生成サイトを紐づけることも可能です。 設定を追加したら、「CREATE SITE」をクリックします。 これで、サイトが構築され、ビルド・デプロイまで完了しました。 無事にサイトが生成されたら、dashboard が表示されます。
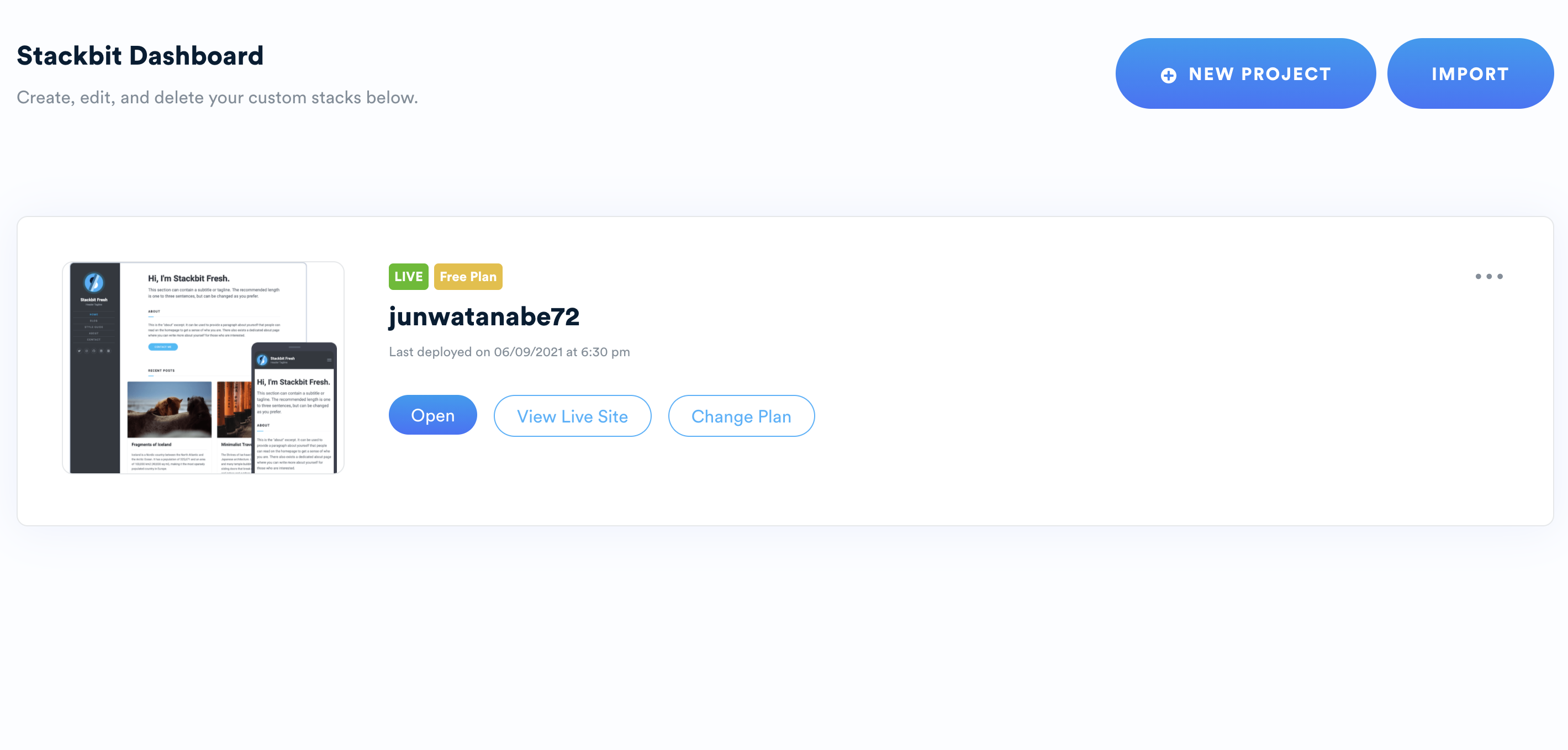
Dashboard

「Open」を選択すると編集ページに遷移します。
「View Live Site」をクリックすると、デプロイされたサイトに遷移します。
「Change Plan」は有料プランを選択するページに遷移するボタンです。
とりあえず「Open」をクリックして、編集ページに遷移します。
編集ページ
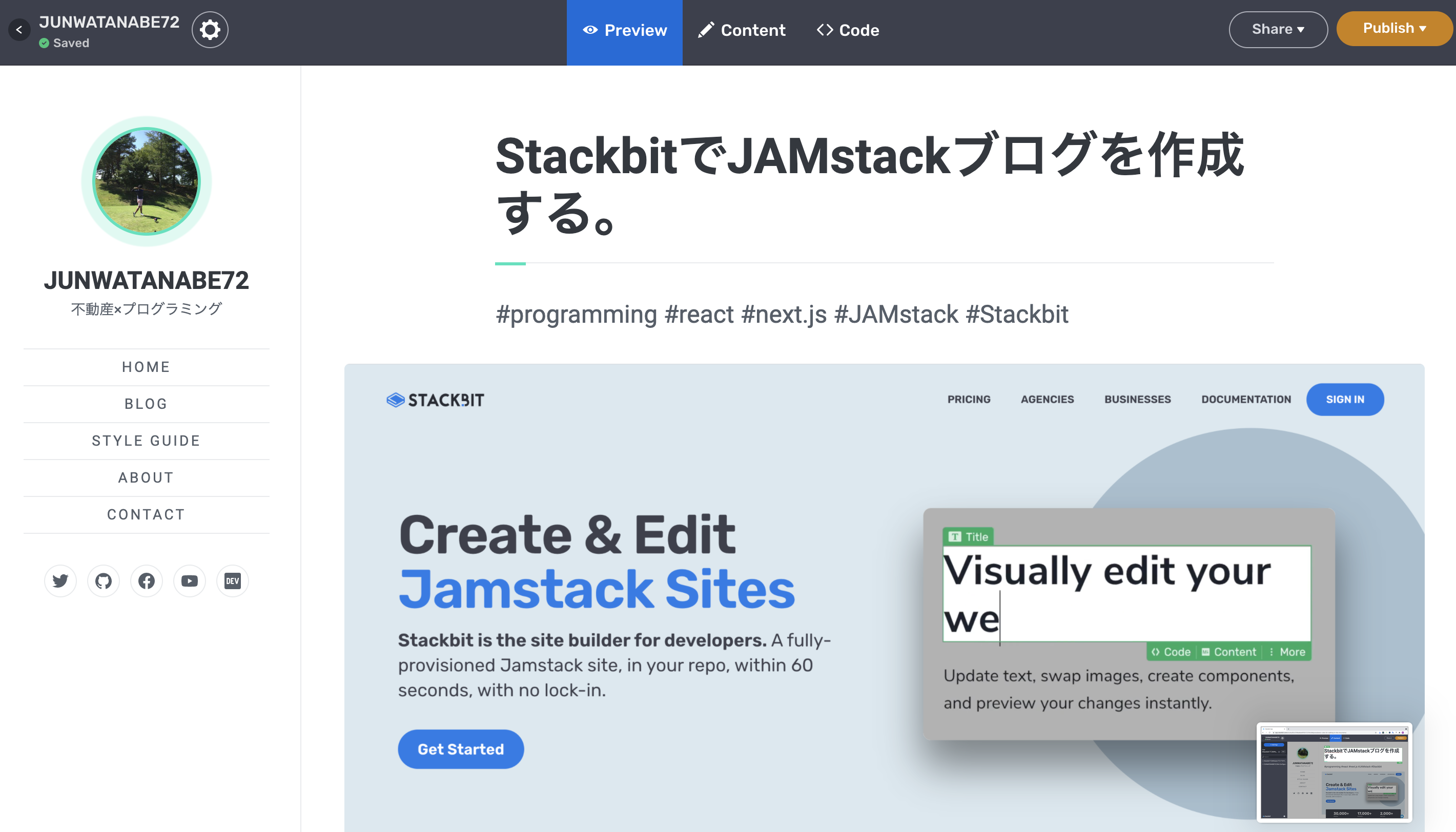
編集ページには、「Preview」「Content」「Code」の3モードがあります。
「Preview」
「Preview」モードは名前の通り、現在のページ UI を確認できます。

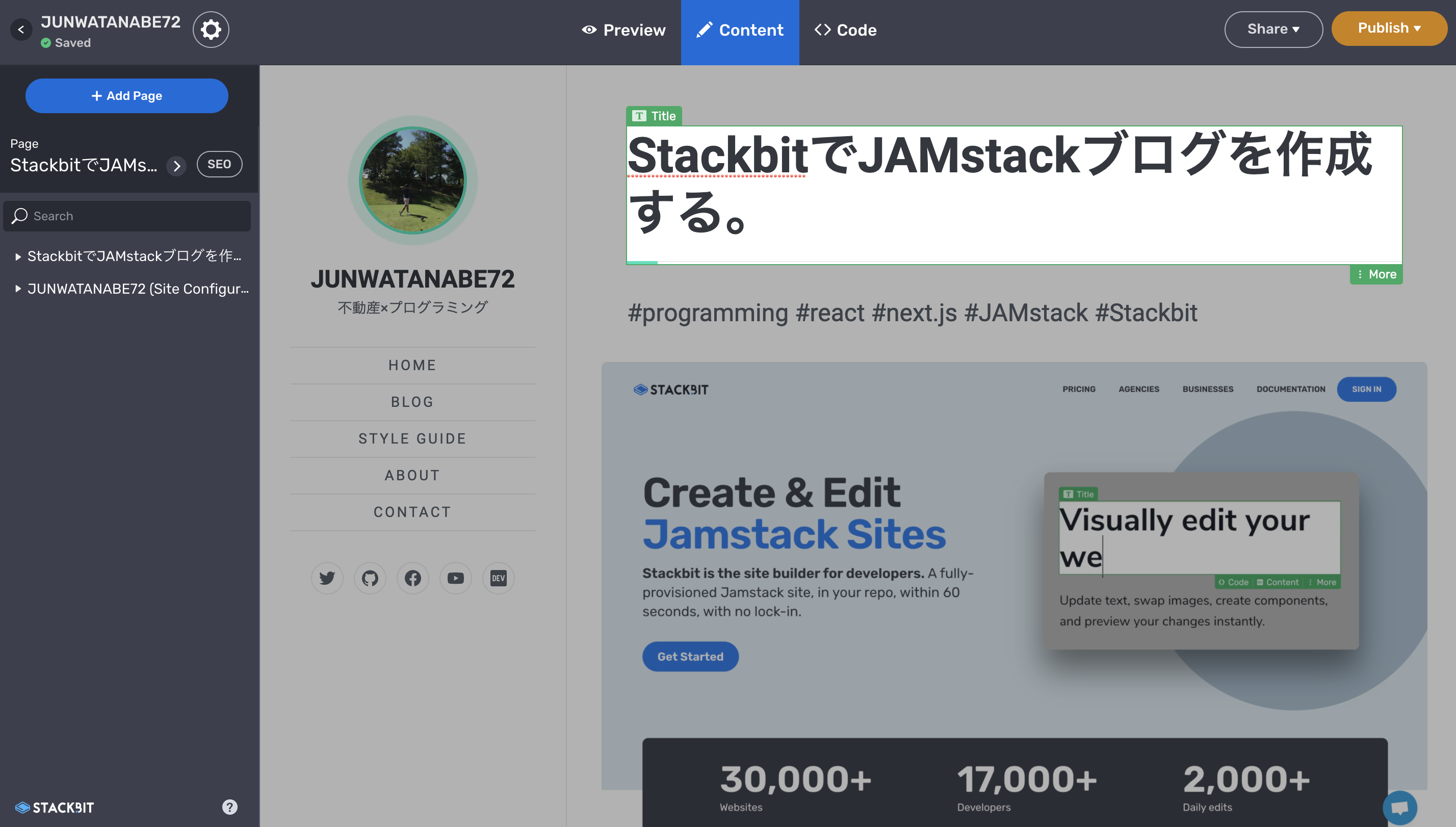
「Content」
「Content」モードは、UI 上で直感的にページを編集できます。 このモードであれば、プログラムがかけなくてもページの編集が可能です。

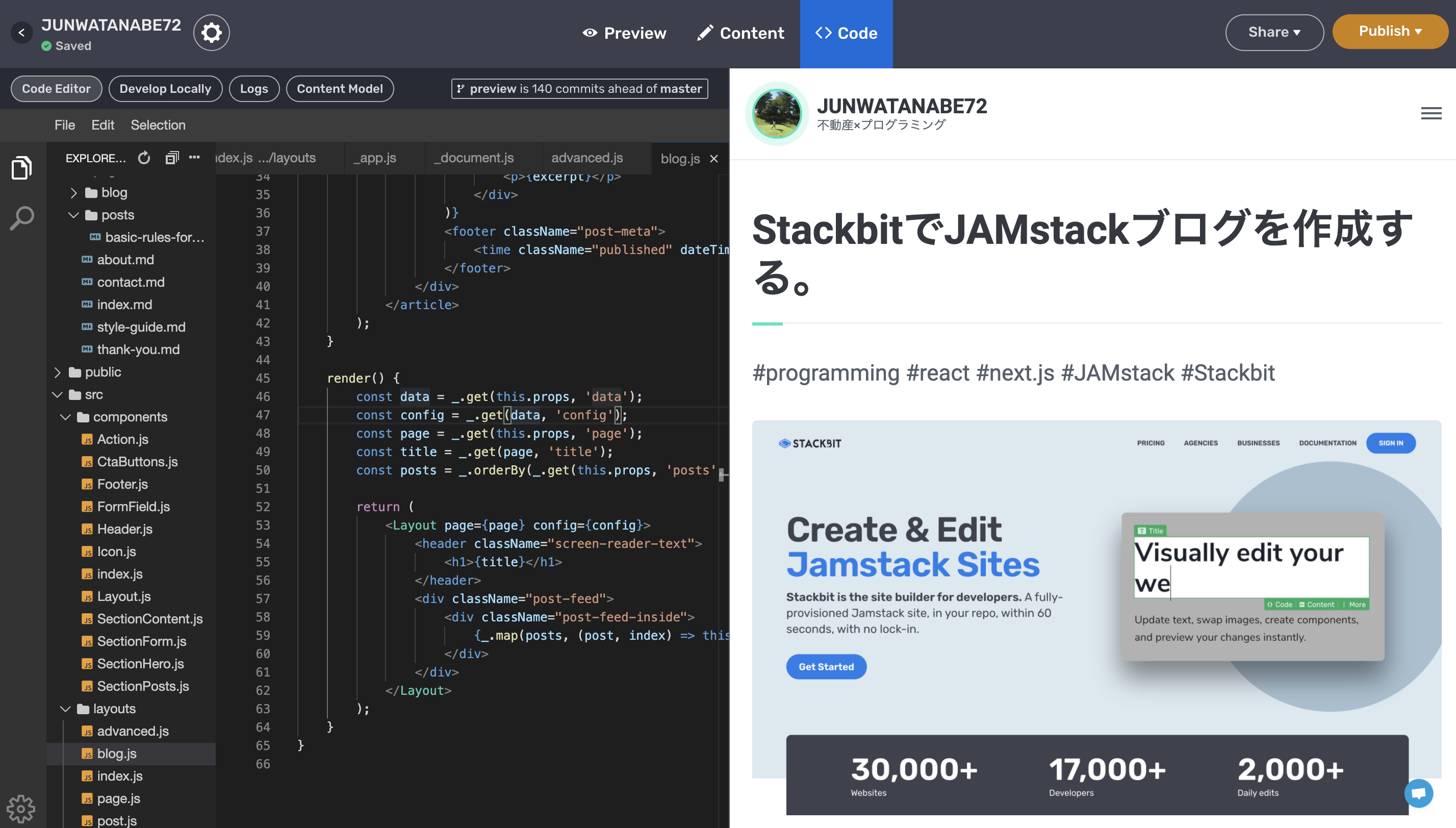
「Code」
「Code」モードでは、editor を使って、コードを編集することができます。 next.js で作成しているので、言語は javascript になります。 ブログの記事をテーマごとに検索する機能を追加したいと考えているので、実装が完了したら別の記事で紹介したいと思います。

Stackbit を使ってみて
学習コストの高い最新のフレームワークをノーコードで、爆速で構築できる Stackbit は「素晴らしい」の一言です。 web アプリを作成する際の煩雑な作業はすべて Stackbit がよしなに対応してくれています。 もちろん、レイアウト変更や機能追加はある程度、JS や next.js,react に精通していないと難しいと思います。 まだまだこれからですが、stackbit を使ってみた感想をこれからも記事にしていきたいと思ってます!